请注意,本文编写于 2770 天前,最后修改于 1953 天前,其中某些信息可能已经过时。
因为想把评论区改成无限嵌套,css样式只有第二级评论才会缩进,下面的更低级评论都不会缩进,这样就需要在评论内容前加上@XX的字样,然后点击这个字样,可以通过锚点链接跳转到上一级的评论的位置。
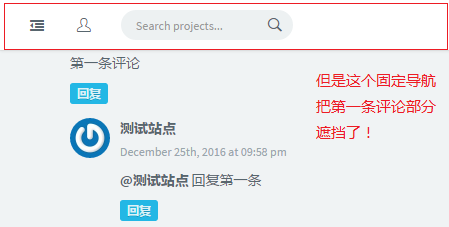
效果是这样的:

然后问题就来了~点击@测试站点,跳转到第一条评论时候,部分内容被上面的固定导航遮挡住了~
你也许也会遇到这样的问题“固定导航遮挡住锚点跳转后的内容”。我找到了两种解决方法。
纯CSS解决
能用css自然不想用js解决,因为在加载方面,css总是先加载,并且速度很快。
typecho的评论HTML结构是这样的:
<li id="comment-277" class="comment-body comment-child comment-level-odd comment-even comment-by-author">我们给comment-body加上css
.comment-body {
position: relative;
padding-top: 50px;
margin-top: -50px;
}
/*修复评论跳转定位问题*/完美兼容chrome和Firefox,其他浏览器未测试。
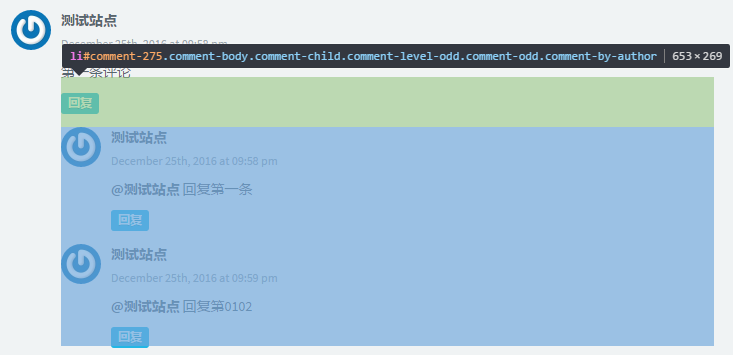
然而对于我的主题,使用后是这样的效果:

可以看出,如果跳转到第二条评论,padding-top 会让第二条评论向下偏移50px,但是把回复按钮给遮挡了!导致回复按钮点击不了。反复调整z-index改变层的顺序,仍然无果(如果有解决方法,盼告知),只好使用js来解决
使用javascript去调整scroll值
if (window.location.hash.indexOf('#') >= 0) {
$('html,body').animate({
scrollTop: ($(window.location.hash).offset().top - 50) + "px"
},
300);
}; //主要修复评论定位不准确BUG
$('#comments a[href^=#][href!=#]').click(function() {
var target = document.getElementById(this.hash.slice(1));
if (!target) return;
var targetOffset = $(target).offset().top - 50;
$('html,body').animate({
scrollTop: targetOffset
},
300);
return false;
}); //主要修复评论定位不准确BUG这样总算解决了,兼容主流浏览器。
handsome下个版本会更新这个问题的。如果你有更好的办法,盼告知~

13 条评论
解决锚点链接跳转后位置上下偏移的完美好办法
https://heidong.cc/46.html
我是用的伪类,给他设置了个宽度,因为我的回复按钮是在右边一点的位置,所以这样就遮挡不到回复按钮了
貌似现在都已经更新了
我最近也遇到这个问题了,原理和你这个方法差不多,监听指定区域的链接后根据修正值修正到达的位置。
function linkEV(selector,fixSet = 0){
}
测是 ̄﹃ ̄
你好 固定导航和固定头部不兼容啊,两个同时勾选只能固定头部,左侧导航不能,把固定头部去掉就可以固定导航,但是我看你得网站没这问题,奇怪了
我选择的是固定头部和固定导航都选中了,你可以给个链接,有时间我看看
嗯 问题解决了 跟qplayer插件冲突了
没看懂。。是什么问题。。。?
通过锚点链接跳转,顶部的导航如果被固定了,就会挡住锚点链接跳转后的部分内容~
设置成上一个元素嘛。或者增加一个隐藏元素用过做跳转不行吗?你这篇文章定位到下一篇这个按钮这个位置,在这里增加一个标签用来做跳转,定位货就会定位到这个区域,应该只会把下一篇这个按钮挡住。
用了instantclick带来的一堆BUG。看不到你修复后的效果
我说的问题是现在这个版本才有的哦~(你Ctrl+F5刷新一下),评论区的@XX 点击时候不这样做的话,就会出现文中的问题。