请注意,本文编写于 3083 天前,最后修改于 2239 天前,其中某些信息可能已经过时。
使用vs code编辑器或者sublime(当然还有很多其他编辑器)都会有一个很实用功能,TAB键自动补全功能。特别简化了写前端代码的过程,大大提高了效率。
我把所有语法上传到了空间上,制作了一个单页:https://www.ihewro.com/emmet.html(请右键新窗口打开)。
(来源于这个:http://docs.emmet.io/cheat-sheet/ 去掉了所有js和多余的部分。)
下面是自己的一些常用的记录(不断更新):
句法
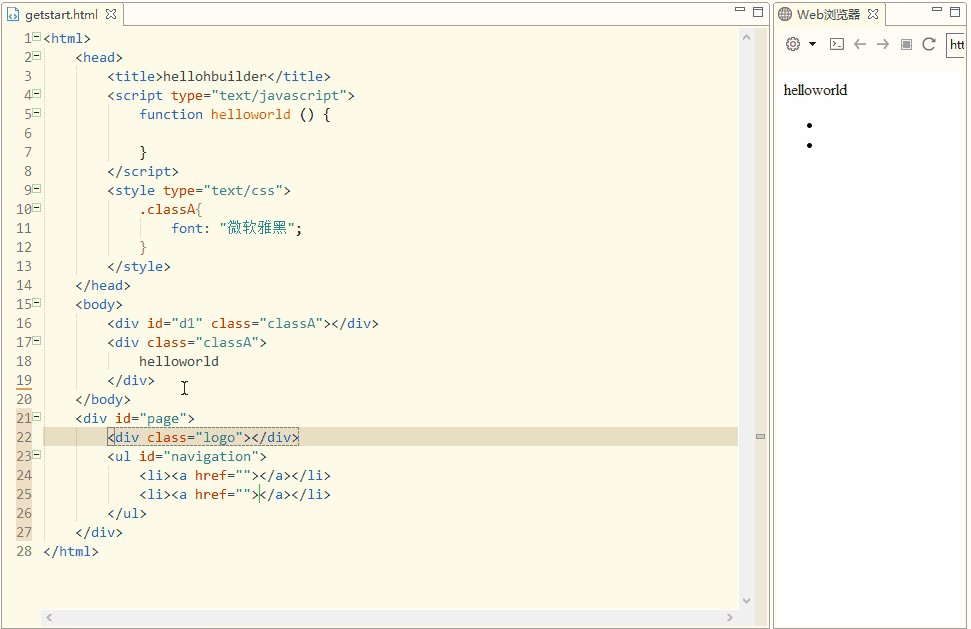
child:>nav>ul>li
<nav>
<ul>
<li></li>
</ul>
</nav>Sibling:+(同级标签)div+p+bq
<div></div>
<p></p>
<blockquote></blockquote>div和p和bq标签都属于同一等级
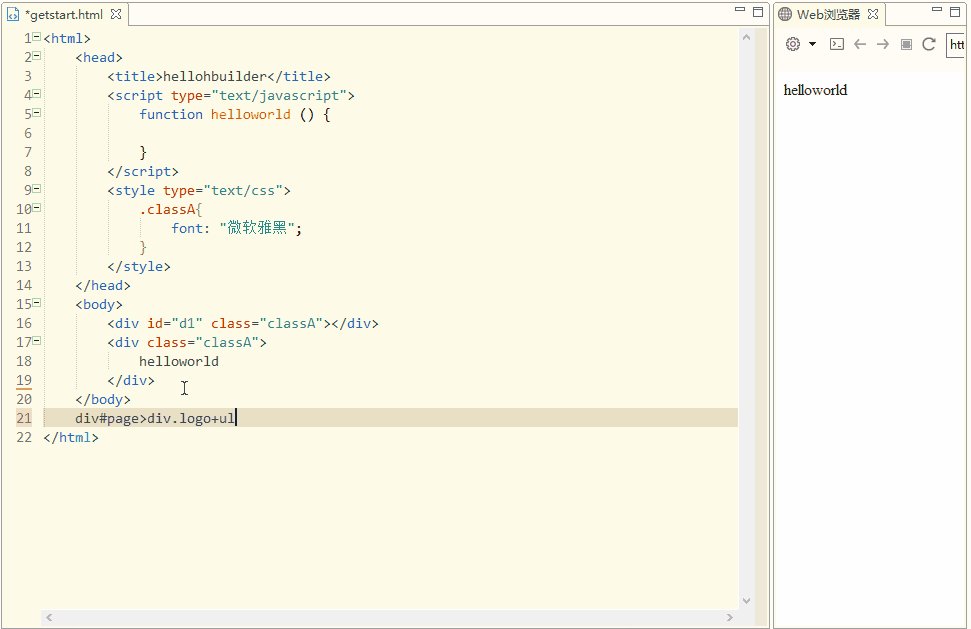
组合符号:()(div>p>span)+bq
<div>
<p><span></span></p>
</div>
<blockquote></blockquote>div和bq属于同一等级
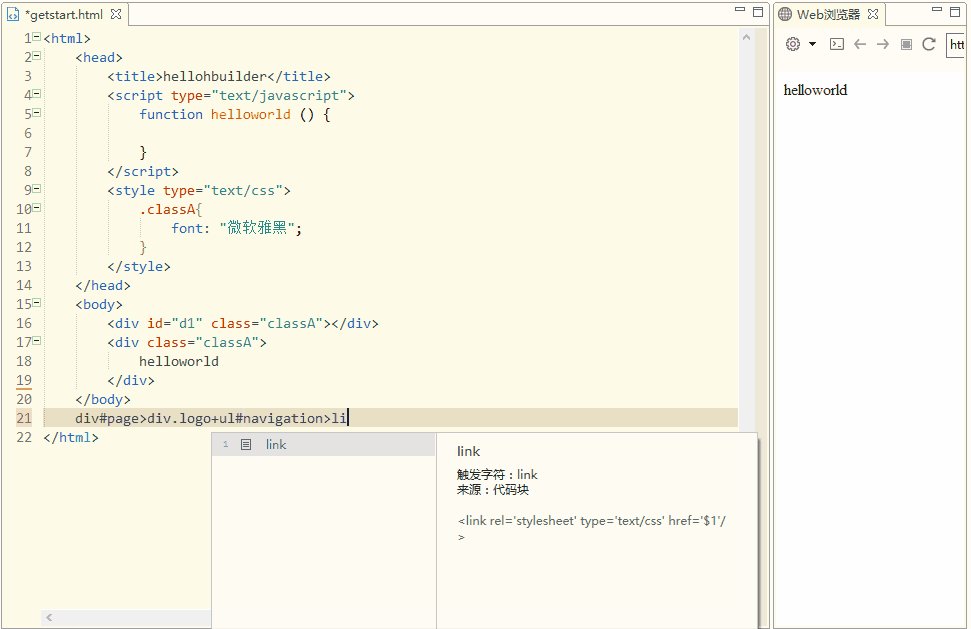
表示数目:*ul>li*5
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>5个li标签
创建元素、ID、类
head
<head>
</head>#head
<div id="head"></div>head
<div class="head"></div>三者可以结合使用,非常方便。
html内容
下面一些语法可以直接补全html模板,很酷!
!<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>自动补全html5初始代码

18 条评论
这配图,是故意图文不相关的吗?
不是呢,是没有配图就自动随机显示图片~我懒得加了,有时间把文章加上配图
又换主题了啊,表情都不见了
表情到时候再加吧~
又换主题啦。
恩恩!
测试评论
国产bia编辑器HBuilder也是不错的

bia是什么鬼 :evil: 万恶的输入法
看起来功能好高级啊,但是界面不喜欢。我比较喜欢vs code界面,sublime用了material主题也挺好看的。
话说还是认识你的时候的第一个主题好看些。
那个主题好像是我移植的吧,换的太多都不记得了~
个人还是偏好sublimetext
恩,其实,我有时候几个同时用~[hahaha]
cool,原来还有这种功能。。
恩!sublime 和vs code 还有一些快捷键也特别方便
前端工具的话,hbuilder也做的不错
搜嘎,学习了!